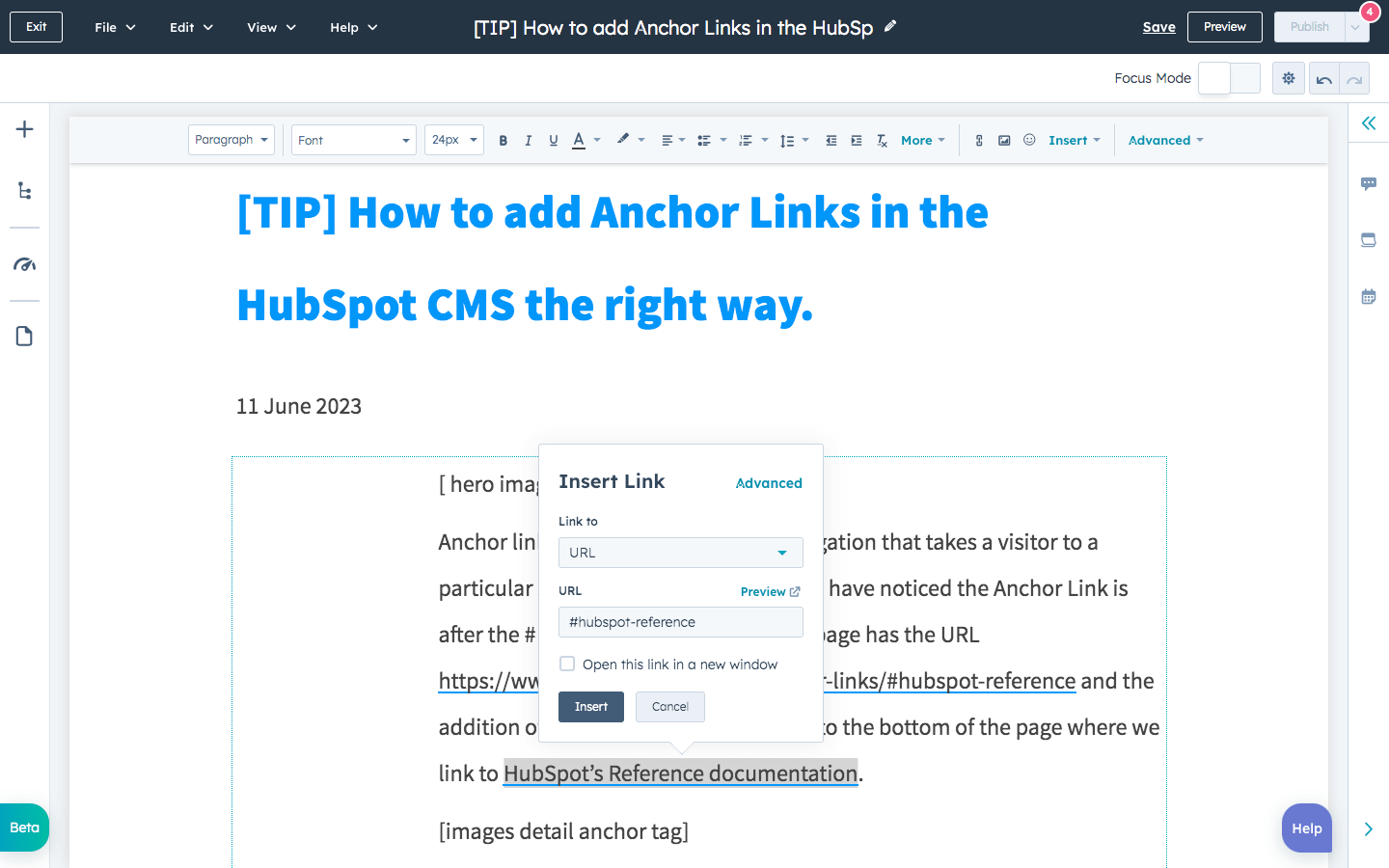
Anchor Links are a perfect way to add navigation that takes your visitor to a particular section of your page. The Anchor Link is after the # in the URL.
For example the URL for the page where this was originally posted it:
https://www.webalite.com/blog/anchor-links/ and the addition of the #hubspot-reference will take you to the bottom of this page where we link to HubSpot’s Reference documentation. The final URL will be https://www.webalite.com/blog/anchor-links/#hubspot-reference
Anchor Tags in HubSpot CMS
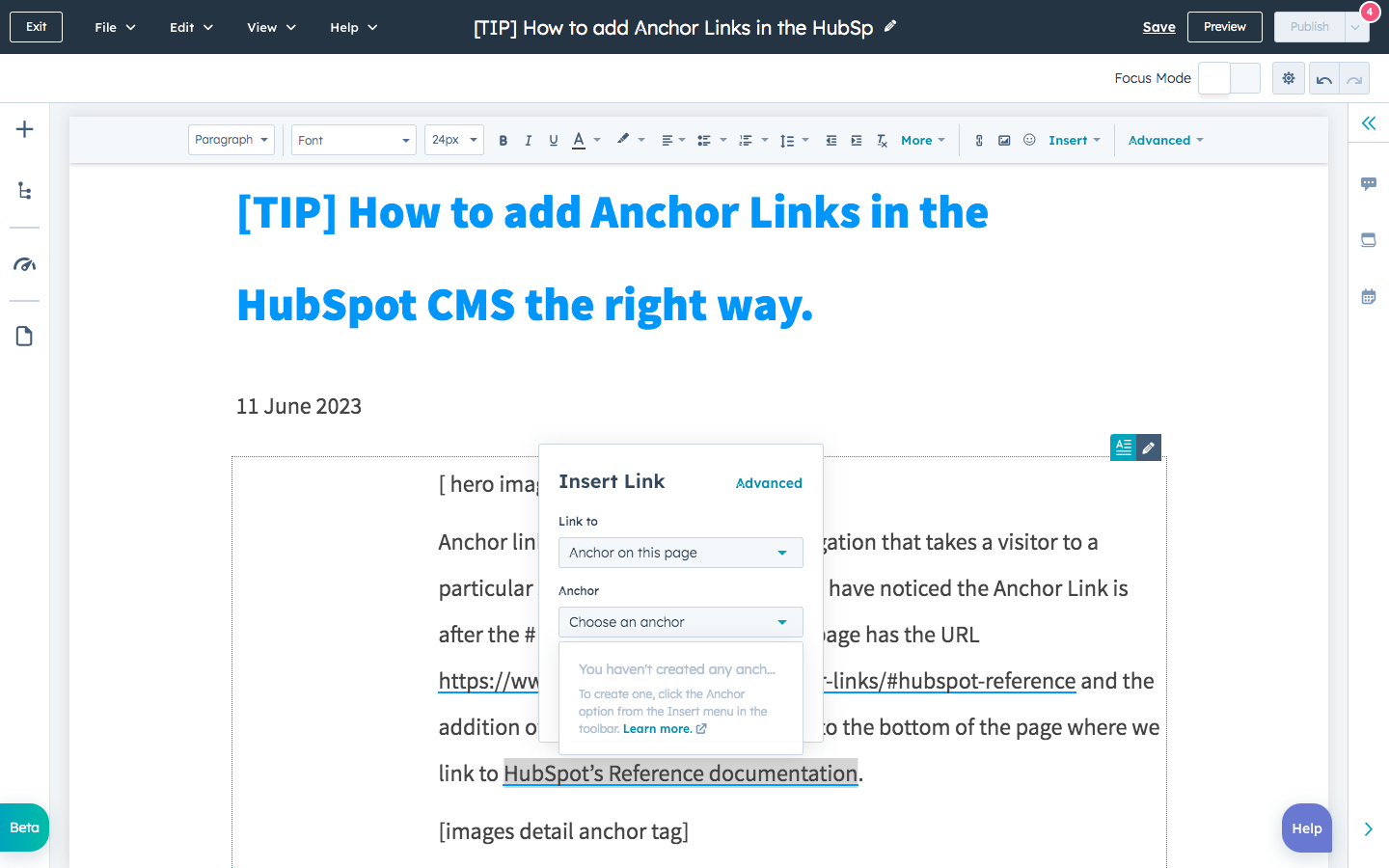
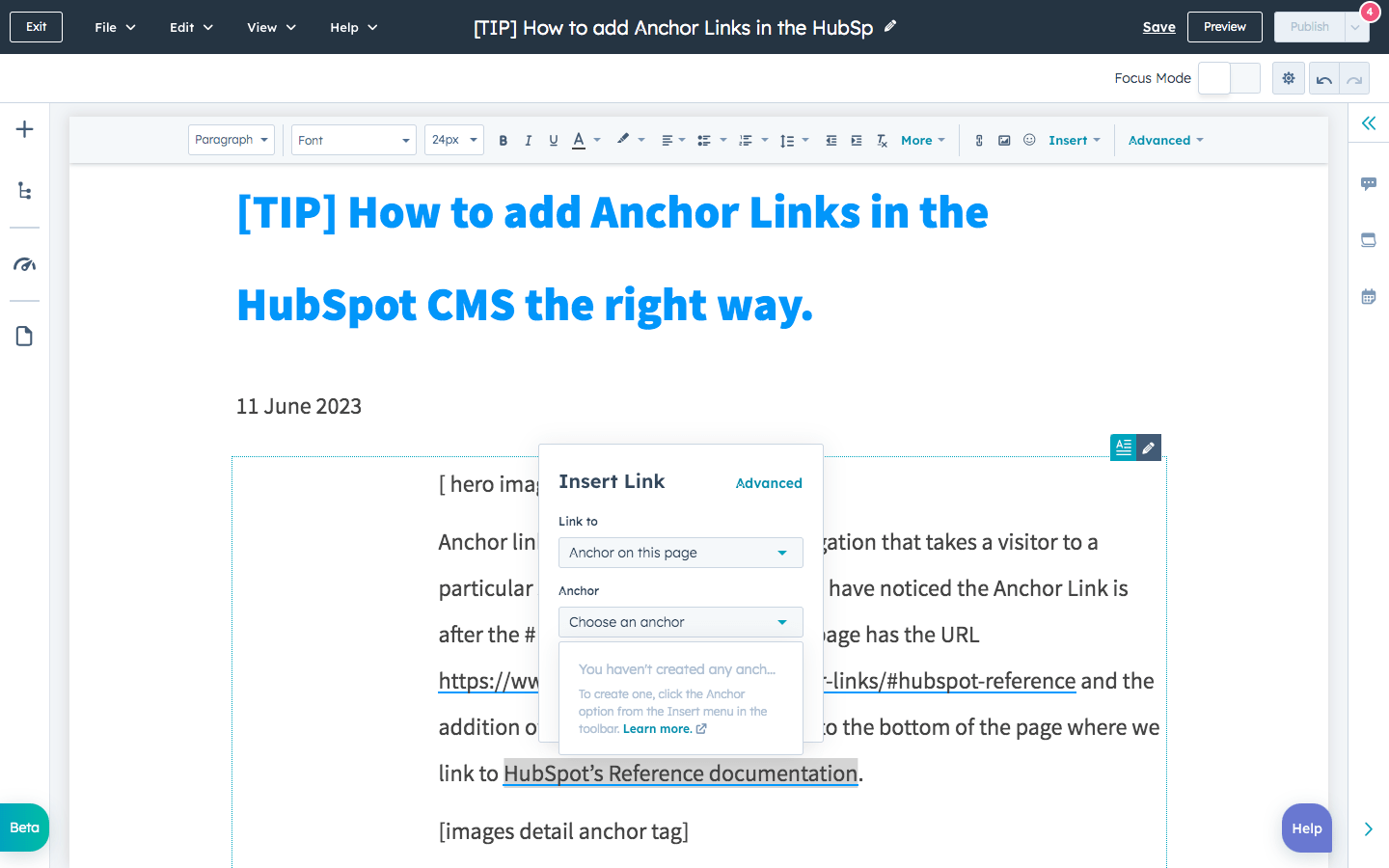
HubSpot CMS makes it easy to add Anchors, but there’s a better way to do it. When you add an Anchor using HubSpot’s “Insert Anchor” it will add an Anchor to the text which you can then link to easily.
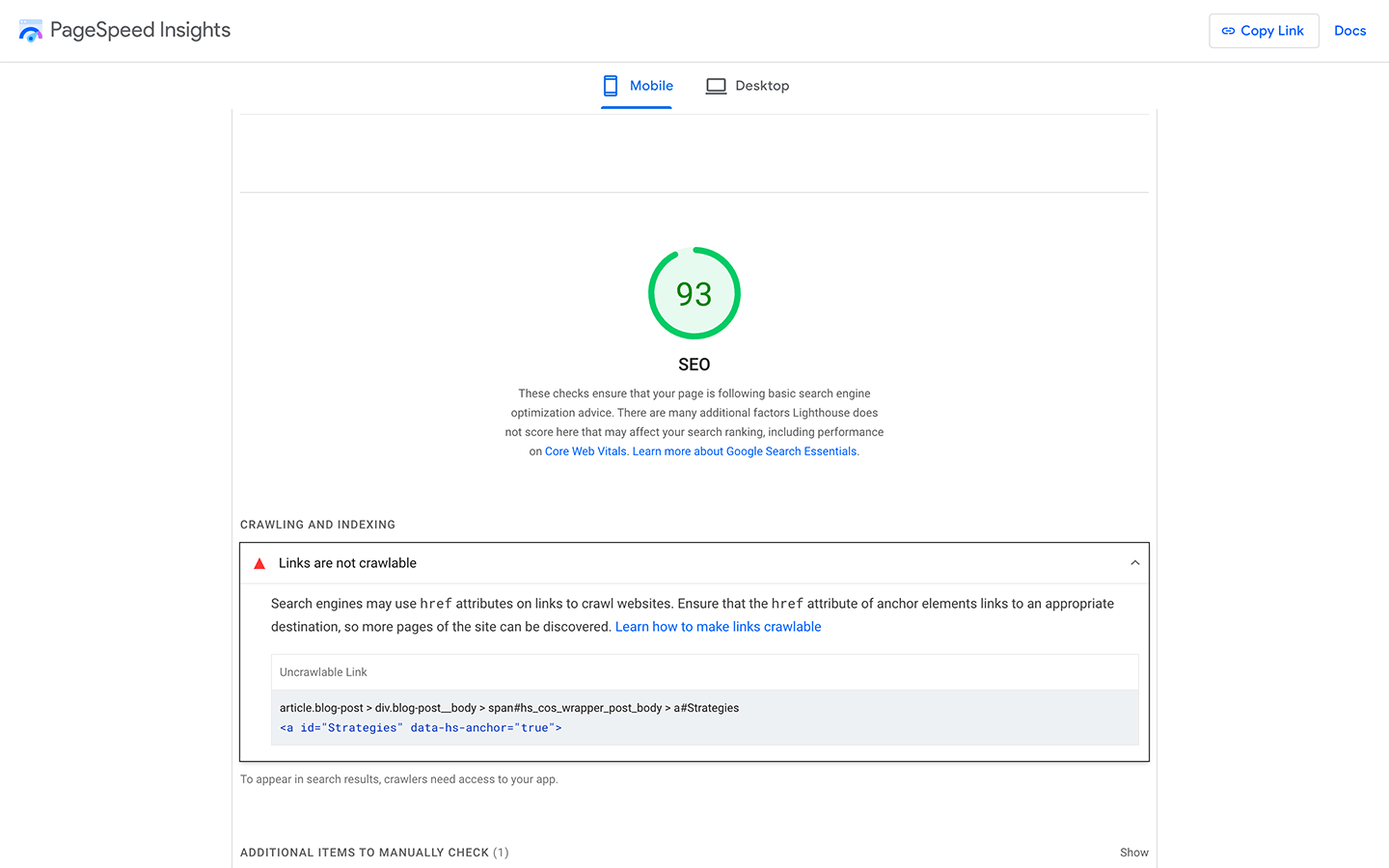
However, when you audit your page with Google’s Page Speed Insights you will discover an issue with the SEO Score “Links are not crawlable”. This is because the Link Tag, used by people and search engines, is an empty link. While a person won’t see the empty link tag, the search engine, and Page Speed Insights, can.
Arguably, this will not have a negative impact on your SEO. Here’s a better way to add Anchor Tags anyway.

Why Anchor Tags using the ID Attribute are better
Anchor tags use the ID attribute to find the anchor on the page. So you can easily add an ID attribute to any element – we recommend using your H2 headings, H3 headings, or an image because these are typically what you want to link to.
The benefits of adding the ID attribute to the Heading Tags are:
- You take your visitor to the heading that you want to reference.
- You remove any invisible elements from the page which can easily be accidentally deleted by an editor (which would break your Anchor Link).
- You will get a higher SEO Score from Page Speed Insights.
- You slightly reduce the amount of HTML on the page.
There's only one downside using this approach.
The disadvantage of using ID Attributes
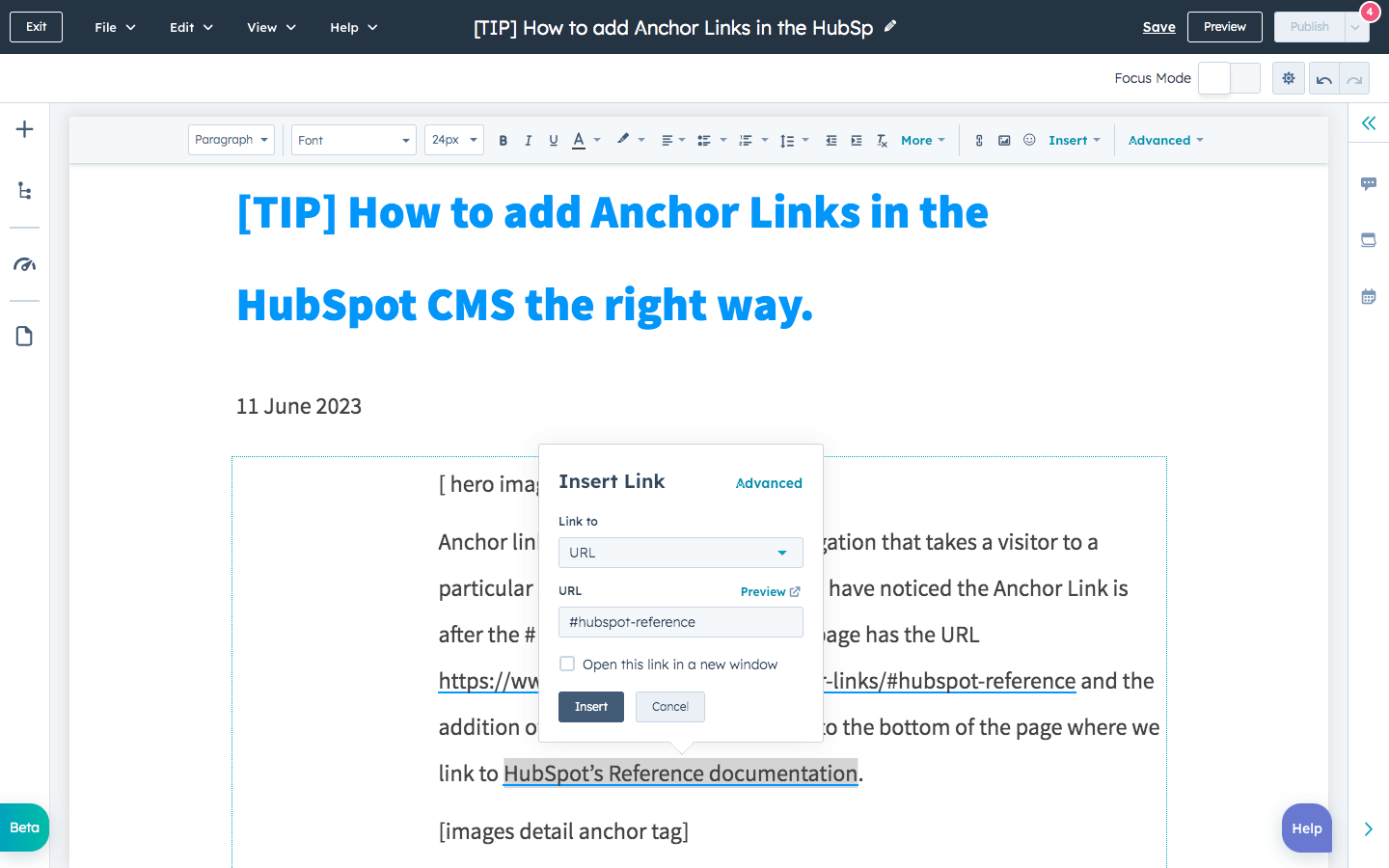
HubSpot has a feature that lets you easily select an Anchor Link on a page. When you add the ID Attribute HubSpot doesn't know it's there so you will have to add a URL instead.


How to add an Anchor Tag the right way
It’s easy to add Anchor Tags in HubSpot the right way:
- In your Rich text editor view your source code by clicking the Advanced Menu, then Source Code.
- Find the Heading (or other element) you want to Anchor.
- Insert an ID Attribute with a meaningful name.
<h2 id="hubspot-reference">HubSpot Reference</h2> - Save the Rich Text editor content.
- Link to the Anchor from any page using the full URL, or on the same page with a # followed by your ID Attribute.
- Publish your page.
- Test your Anchor Link.
Anchor Text naming conventions
Make your Anchor Link Text descriptive, short, and concise. Your Anchor Link is visible in the URL to people and search engines so make your anchor text meaningful. One to three words with hyphens will make your Anchor Link easy to read and understand. It’s a good idea to use the same words used in your headline.
Use hyphens, not spaces. You cannot use spaces in Anchor Links and it’s best to avoid all special characters because they often have special functions.
While you can have as many ID Attributes as you like, you can only use a specific ID Attribute once per page. If you have more than one of the same ID Attributes on a page the Anchor Links will not work.
Improving the user experience
Add a line of CSS to your theme to make the page scroll smoothly to your Anchor when the Anchor Link is clicked. When the page scrolls smoothly it helps orient the visitor so they know the page has scrolled up, or down.
html{ scroll-behavior:smooth; }
Where you can, and can’t, use Anchor Links in HubSpot
✓ Links within a page
Use Anchor Links to navigate up, or down, a long page. You can use Anchor Links to create a table of contents on a really long page e.g. a pillar post.
✓ Links from a different page
You can link from one page to the middle of another page using Anchor Links. For example you may link from a blog post to a section of your homepage.
✓ HubSpot Menus
You can use Anchor Links in your HubSpot menus. This is typical for a long single page as your homepage.
✕ HubSpot CTAs
You currently cannot use Anchor Links in HubSpot CTAs.
✕ Marketing Emails
Some email clients may remove your anchor text, so remember to craft your email so that if the Anchor Link is removed the link still makes sense to the visitor.
HubSpot reference
Here’s a link to HubSpot’s Knowledge Base article on Anchor Links.





).webp?width=352&name=app.hubspot.com_projects_2159974_templates(Social%20optimised%20(FB)).webp)